Wanneer je aan de hand van deze handleiding een ontwikkelomgeving voor Wordpress opgezet hebt, is het natuurlijk ook handig om te weten hoe je de website die je gemaakt hebt live kunt zetten. Aan de hand van deze handleiding kom je te weten hoe je dit voor elkaar krijgt.
Het uitschakelen de afscherming
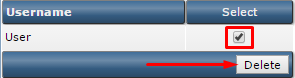
Voordat je kunt beginnen aan het live zetten van de ontwikkelde website, moet je eerst de afscherming weghalen. Je gaat hiervoor in DirectAdmin naar "Password Protected Directories". Daar vink je de gebruiker aan, die gebruikt wordt voor de afgeschermde map, klik dan op delete.

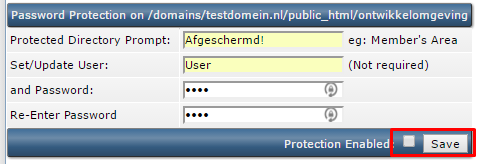
Hier na ga je opnieuw naar de “Password Protected Directories”. Deze keer vink je “Protection Enabled” uit en klik je op “Save”.

Het verplaatsen van de huidige website/placeholder
Nu je de beveiliging hebt weggehaald, kun je de huidge website/placeholder verplaatsen. Wat we gaan doen is de website in de map /public_html/ontwikkelomgeving/ naar de map /public_html/ verplaatsen.
Dit gaat als volgt:
Stap 1
Klik in DirectAdmin op "File Manager", klik daarna op de map /public_html/.
Stap 2
Maak een nieuwe map aan met de naam "oud". Dit doe je door onderaan bij "Create New Folder" de waarde "oud" in te vullen en dan op "Create" te klikken.
Stap 3
Selecteer alle bestanden in de /public_html/-map. Dit doe je door rechts bovenaan op "Select" te klikken.
Stap 4
Haal het vinkje bij de map weg waar je nieuwe website in staat en de map waar de oude site komt.
Stap 5
Klik vervolgens onderaan op "Add to Clipboard" om te bestanden te kunnen verplaatsen.
Stap 6
Klik daarna op de map "oud" die we bij stap 2 hebben aangemaakt. Wanneer je in die map bent, klik je onderdaan op "Move Clipboard Files Here" om de bestanden uit de /public_html/-map daar naartoe te verplaatsen.
Het verplaatsen van de ontwikkelomgeving naar de live omgeving
Voordat we het verplaatsen in gang gaan brengen gaan we eerst inloggen in de wordpress website in de ontwikkelomgeving. Hier moet namelijk eerst de website url nog aangepast worden.
Stap 1
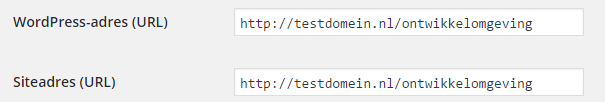
Dit doen we door in wordpress naar instellingen te gaan en dan algemeen te gaan.

Hier zie je nu nog je domein staan met “ontwikkelomgeving” erachter.
Stap 2
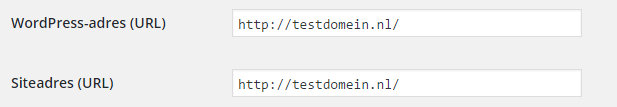
Dit gaan we veranderen, we halen “ontwikkelomgeving” weg zodat er allen jouw domein nog staat.

Wanneer je dit veranderd hebt klik je onderaan op “Wijzigingen opslaan”. Je krijgt meteen een witte pagina met “404 Not Found”, niet schrikken, dit hoort.
Stap 3
We gaan nu terug naar DirecAdmin. Hier gaan we weer naar de “Filemanager”. Eerst klikken we onderaan op “Empty Clippboard”.

Stap 4
Wanneer je dit gedaan hebt gaan we in de “File Manager” naar de map “Ontwikkelomgeving”. Hierin vinken we alle mappen en bestanden aan.
Wanneer je dit gedaan hebt klik je onderin op “Add to Clipboard”.

Stap 5
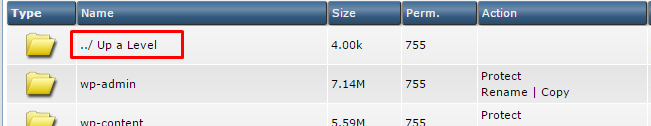
Wanneer dit gebeurd is klikken we boven aan de pagina op “../ Up a Level”.

Stap 6
Nu zitten we weer in de “Public_Html” map. Nu kliken we onderaan op “Move Clipboard Files here”.

Dit kan enige tijd duren, afhankelijk van de grootte van de website.
Wanneer je nu je domein bezoekt zul je zien dat de website, die je gemaakt hebt in de ontwikkelomgeving, live staat.
Gefeliciteerd! Je hebt nu succesvol je website vanuit de ontwikkelomgeving verplaatst naar de live omgeving.
Mocht het niet gelukt zijn dan staan wij altijd paraat om je verder te helpen via de Livechat of via een ticket!
